DPI / Exercises
23.8.2021 - 25.10.2021 (Week 1 - Week 10)
Abigail Kartika Darmowinoto / 0350525 / Bachelor of Design in Creative Media
Digital Photography and Imaging / Taylor's University
Exercises
LIST
- Week 1 : Bezier
- Week 3 : Selection Tools
- Week 4 : Adjustment Layers
- Week 5 : Photo Manipulation
- Week 6. : Photo Recoloring
- Week 7 : Advanced Photo Recoloring
- Week 10: After Effect
LECTURES
The lectures are separated based on what project occurred on the week.
- Week 1 - Week 4 Lectures : Project 1
- Week 5 - Week 9 Lectures : Project 2
- Week 10 - Week 14 Lectures : Final Project
<iframe src="https://drive.google.com/file/d/1pHwjSk8-Bzmv7iN9-yygmDtXXoOqL4yv/preview" width="640" height="480" allow="autoplay"></iframe>
WEEK 1
1. Bezier Game
2. Create your E-Portfolio blog.
3. Register Pinterest & Behance
4. List down your 3 favourite graphic design work from Pinterest. Explain it on your E-portfolio blog, why do you like the designs?
WEEK 3
On week 3, we were given a task to combine some photos using the selection tool that have been taught.
WEEK 4
We were taught on how to do some photo adjustment in Photoshop.
WEEK 5
In order to make us understand how to manipulate photo, we were given a task to put two pictures (1 background, 1 subject) together in a picture.
WEEK 6
We were given a BnW photo for us to be colored using Photoshop.
WEEK 7
We were given a BnW photo for us to be colored using Photoshop using selection tool with colors that have been provided form images.
WEEK 10
We were given a photoshop composition and we have to a animate it in After Effect in 1080px x 1920 px frame using Position, Scale, Masking and render it using Quicktime (H.264) or animation with 15 second durations.
EXERCISE
WEEK 1 EXERCISE: PEN TOOL & FAVORITE GRAPHIC DESIGN
- WEEK 1 - EXERCISE 1:
We were given a link to our pen tool drawing practice. It was on Bezier. The web showed me a tutorial on how to use the pen tool. After that, we were given a total of 10 levels for us to complete. I don't really understand at first, as I struggled a lot. I even watched a YouTube video, but I still don't get it. After several attempts, I began to understand better. It became more and more easy when I did more practise. So, here are some screenshots from my practice;
fig. 1.1, Bezier Exercise, Week 1 (23/08/2021)
- WEEK 1 - EXERCISE 2:
After I practised the pen tool, I started to do the second assignment that Mr. Martin gave as a homework. It was to show three of our Favourite Graphic Design found on Pinterest and describe why do we like it. so I scrolled out Pinterest, and I found a lot of beautiful designs. It was so hard to choose, but finally I found my 3 favourites. So here they are:
fig. 1.2, A Design By 野狗富贵, source; (https://id.pinterest.com/pin/358951032809342321/feedback/?invite_code=ebfc15d7793f4772b3bdc98f6110caaf&sender_id=96827598146953683), Week 1 (23/08/2021)
Description: The first design was a design that I found on Pinterest. I don't really know the author, but I traced the design, and it brings me to Behance. It was a design made by an account named 野狗富贵 (I don't know how to read it). I loke those vibrant colors. All the elements are combined and detailed. Also, the illustration itself is so cute, I like the author's style. Although there are a lot of elements placed there, the balance, proportion, rhythm, unity, focus are enhancing each other, which make the design look even better.
fig. 1.3, Donna Adi's Halloween Creation, source; (https://id.pinterest.com/pin/601582462724086504/), Week 1 (23/08/2021)
Description: The second design is a design made by Donna Adi. It was posted on her Instagram. I like the author's design because of her visual style. I like how she describe the Halloween theme. I like the way she described it. Halloween usually comes up with something scary or creepy, but she used something different. She used cute doodles with bright and bold colors. Her design tells me that not everything has to be normal, it could be something different.
fig. 1.4, 1930 Reijin Sheet Music Cover, source; (https://id.pinterest.com/pin/230809549641699918/), Week 1 (23/08/2021)
Description: This design was a 1930 Reijin sheet music cover. Because it’s an old design, I can’t find who’s the designer. The author’s composition is really good. I love how the author make the composition of the elements. I love how the author combine illustration and text composition together until it becomes a good design. As if we’ can imagine that there’s a woman although it wasn’t fully shown. The color choice was also good. What I like the most from this design are the overlay, it makes it look unique. Although it was a year 1930 design, it looks fantastic.
WEEK 3 EXERCISE: SELECTION TOOLS
After Mr. Martin gave us some lecture, he demonstrated on how to do a selection in Adobe Photoshop. We were provided with some images for us to try. So, this is my trying process;
fig. 3.1, black table selection, Week 3 (06/09/2021)
fig. 3.2, brown table placement, Week 3 (06/09/2021)
And so, here's my result. My opinion is it's so fun if the shapes are using plain background, we can just use the magic wand tool. For the wooden table it wasn't that hard because the shapes are precisely straight, so I can use the polygonal lasso tool. :>>
fig. 3.3, final, Week 3 (06/09/2021)
WEEK 4 EXERCISE: ADJUSTMENT
On Week 4, Mr. Martin gave us a demo about how to use adjustments. Mr. Martin asked us to play around doing the adjustment while studying using a provided photo, so here's my work;
fig. 4.1, Solid Color Week 4 (13/09/2021)
fig. 4.2, curves Week 4 (13/09/2021)
fig. 4.3, invert, Week 4 (13/09/2021)
WEEK 5 EXERCISE: PHOTO MANIPULATION
These are the two photos provided:
fig. 5.1, Hearst Mansion, Week 5 (20/09/2021)
fig. 5.2, Shazam!, Week 5 (20/09/2021)
fig. 5.3, Quick Selection Tool, Week 5 (20/09/2021)
I noticed that the right part of the Shazam is a little bit cropped straight, so I planned to make him leaning on the wall.

This is the preview of my face's layer. Mostly I used soft light, except for the face layer which I use overlay to make the color to be more pigmented. I also used dissolve for the inner clothes. I want the clothes color to other than white stripped.
fig. 5.4, Right Part, Week 5 (20/09/2021)
I made him leaning on the wall. After that, I adjusted his color.
fig. 5.5, Shazam Adjustment Preview, Week 5 (20/09/2021)
I add a black paint using brush behind some part of his body to make a shadow. To make it become smoother, I applied some Gaussian Blur to the black paint's layer, here's my Gaussian Blur setup:
fig. 5.6, Shazam's Shadow Blur, Week 5 (20/09/2021)
And here's the outcome:
fig. 5.7, Shazam's Shadow Blur Preview, Week 5 (20/09/2021)
To make Shazam's reflection in the water, I duplicate the layer then change the rotation in to -100. After that I did some adjustments to become more natural. Here's my set up:
fig. 5.8, Shazam's Brightness, Contrast, Week 5 (20/09/2021)
After that I blurred the reflection a little bit, and here's my set up:

fig. 5.9, Shazam's Reflection Blur, Week 5 (20/09/2021)
Finally, here's my final outcome of the Shazam's Exercise.
fig. 5.10, Shazam's Shadow Blur, Week 5 (20/09/2021)
WEEK 6 EXERCISE: PHOTO RECOLORING
So, we were provided with a photo which we have to recolor it using brush and layer modes:
fig. 6.2, Painting Face, Week 6 (27/09/2021)
So, this is the preview of my recoloring exercise without switching the layer's mode:
fig. 6.3, Painting Color, Week 6 (27/09/2021)
fig. 6.4, Face Overlay, Week 6 (27/09/2021)
fig. 6.5, Effected, Week 6 (27/09/2021)
After I finished her face, I selected the woman's face and body, then I selected it.
fig. 6.6, Selection, Week 6 (27/09/2021)
fig. 6.7, Select Inverse, Week 6 (27/09/2021)
fig. 6.8, Background Coloring, Week 6 (27/09/2021)
fig. 6.9, Background Effect Choice, Week 6 (27/09/2021)
After that, I chose soft light (3), then I repair some areas that are messy. So, here're my final work and comparison:
fig. 6.10, Final, Week 6 (27/09/2021)
fig. 6.11, Comparison, Week 6 (27/09/2021)
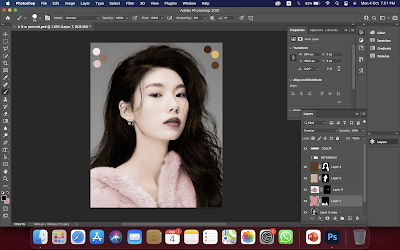
WEEK 7 EXERCISE: ADVANCED PHOTO RECOLORING
For this week exercise, we were provided with a BnW photo:
fig. 7.1, picture 1, Week 7 (04/10/2021)
fig. 7.2, picture 2, Week 7 (04/10/2021)
fig. 7.3, picture 3, Week 7 (04/10/2021)
fig. 7.6, applying hair color, Week 7 (04/10/2021)
Then, we have to do it to the other parts, face, clothes, eye, and lip.
fig. 7.7, coloring face, Week 7 (04/10/2021)
This is the preview of my colored exercise.
fig. 7.8, coloring and masking, Week 7 (04/10/2021)
fig. 7.9, final preview, Week 7 (04/10/2021)
WEEK 10 EXERCISE: AFTER EFFECTS
For our week 10 exercise, we were provided with a .psd file where we can then import it to After Effects to animate.
fig. 10.1, elements, Week 10 (25/10/2021)
Then, I started to animate the typewriter:
fig. 10.2, elements imported, Week 10 (25/10/2021)
I actually made one during the class but it looked so random, so I remade things. First, I imported all the Photoshop composition form the file provided. Then I set the duration of it.
I started to animate the elements from the back. First, I hide all the elements so I can focus on the "texture" element. Then I just drag it to the left, so it'll appear sliding to the screen:
fig. 10.3, texture, Week 10 (25/10/2021)
fig. 10.4, projector, Week 10 (25/10/2021)
fig. 10.5, fencer, Week 10 (25/10/2021)
fig. 10.6, typewriter, Week 10 (25/10/2021)
fig. 10.7, shark, Week 10 (25/10/2021)
Finally, this is how it looks:fig. 10.7, final animation, Week 10 (25/10/2021)
FEEDBACK
No feedback for exercises.
REFLECTION
- Bezier :
- 3 Favorite Graphic Design :
I also discovered lots of unique works from professional artists. I noticed that everyone have a different and unique styles. Most of the designs shown in Pinterest, have a very good composition and harmonious, which make the viewer thinks the designs are good. I become more motivated to explore various kind of art styles from professionals.
- Selection Tools :
At first I thought, the only tool to make selection is magic wand tool and marquee tool. But I was wrong. There are plenty of tools which make selection more easy depends on the object to be selected. In this exercise, I learned a lot about lasso tool, especially polygonal lasso tool. The pictures provided are mostly a straight line object (tables), which make it easier to select.
- Photo Adjustment :
I knew that Photoshop is used for Photo Editing mostly, but what I knew before I studied this is, Photo editing in Photoshop is hard. But know I realized that I thought it was hard because I don't know how to use it. I'm glad Mr. Martin taught me about filters and adjustment in Photoshop. It's very important. I just know that we can also add texture and colors for adjusting.
- Photo Manipulation :
THIS! is the very important subject I learned so far! I only knew how to select a picture without doing adjustments or even add shadows in Photoshop, but I'm glad and happy that I learnt and understand this. But in my opinion, I think I need more practices in order to be able to do the adjustments naturally. I have to train my eye and sense of naturalness.
- Photo Recoloring :
I always thought that photo recoloring is impossible to do. Who knows it's not that hard. It's also a fun thing to do, as we can experience with colors. I'm glad I understand how to do it, it's a very important things to know especially in Photo Editing. Changing the color and choosing which color is good to each other makes this exercise a very interesting yet fun thing to do.
- Animating using After Effect:
I actually never touched After Effects. Things were very hard and unfamiliar for me. I couldn't understand things at first, but as I went on, I finally started to understand the concept. I haven't yet really fully understand the software, I need more practise. Even though so, animating in this software is easier than animating in Photoshop, also, the animation are smoother. For me myself, I think I now understand how to do some basic animations. I just also know that it has a thing called "masking" that can make something appeared slowly.
















































Comments
Post a Comment