Experiential Design / Task 2
07.04.2023 - 07.07.2023 (Week 1 - Week 14)
Abigail Kartika
Darmowinoto / 0350525 / Bachelor of Design in Creative Media
Experiential
Design / Taylor's University
Task 2 : Experience Design Project
Proposal
OTHER POST:
LECTURES
<back to top>
WEEK 5 (05/05/2023):
There are a lot of area of UI/UX:
UX , XD, UXD, UED : User eXperience
UI : User Interface
CX : Customer eXperience
IXD : Interaction Design
UXE : User eXperience Ecosystem
IA : Information Architecture
(source: UX, CX, UXE, SD, UI, iXD, IA)
UX: based on touchpoint, interactions with products, XD: whole experience.
(source: Must Know Disciplines In The Modern Design Tech Universe)How do you do the process?
(source: UX Mapping Methods Compared: A Cheat Sheet)- EMPATHY MAP
- Helps articulate what we know about the user
- Create understanding & aid in decision making
- JOURNEY MAP
- Beginning to the end of the process + the emotions/feelings
- Based on touchpoint
- Can use storyboarding (images)
- Then create the planned / future journey map
- EXPERIENCE MAP
- SERVICE BLUEPRINT
- Open UNITY asset store
- Login you UNITY account both in the asset store and UNITY
- Download the designated assets you want
- Add to my assets
- Open in UNITY
- Download and Import
- Look in the folder - prefabs - take the assets
WEEK 9 (02/06/2023):
1) Importing mp4 to the image detection
- Make a plane object, put as child layer to the image target
- Add video playback component on the plane object
- Drag the mp4 imported video to the video playback component.
- Add new component to the btn_play, add btn_stop
- Also btn_stop to btn_stop
- Add function game object - set active, checklist the btn_play
- Make the ban position same
WEEK 10 (09/06/2023):
Checking the ground image:
Assets - Vuforia Engine - Vuforia - Database - Forprint - Emulator
- Make new scene
- Add AR Camera, Plane Finder, Ground Plane Stage (Vuforia Engine), remove Main Camera
- Drag Ground Plane Stage to Plane Finder - Anchor Stage
- Add cube to the ground plane stage child, make sure z 0
preview will be like this: (the thin square line)
Add indicator
Drag the image png you have
Change into this setting ^ -> later it will be shown like there's a play button on the top corner of the image
Create new canvas, child layer - image and text
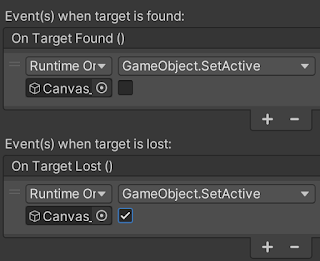
Add the animation:
On the ground plane stage:
Add these objects:
Canvas Setting:Preview:
WEEK 11 (16/06/2023):
Week 1 - 2:
The first idea I thought about is I want to do something about storybook. So I want to develop a thing that we can scan on and later we can see some illustration of the story. Initially my idea came out like a device storybook, where we can tap buttons to go back and forth.
Week 5:
I was confidence with my first idea, but sir said we need to come up with 3 ideas and then consult. So I thought more about what can I do. I came up with my second idea, it's a food scanning AR that we can know the description of the food.
Then I thought more about the third idea. I was so confused. Then, when I scrolled Instagram and TikTok, I found and idea about AR App to mix and match our clothing. I was also inspired by the Make-Up filter in Instagram where you can try several different shadows and colors for your face before you buy the products.
I came up with this as the recap of my ideas:
Week 6:
So from the online consultation, sir said the first idea is best, proceeding on, I need to plan whether I'll use pop-up storybook, comics, or cards. I personally think, if I want to make it like a whole story, I should go with the pop-up storybook or comics, but if I want to showcase the characters only, then card.
Back again with the purpose, my purpose is to preserve the folklore itself, so in my personal opinion, I prefer using pop-up books, or comic. The point of the comic is that they're very illustrative and I need to draw each actions, which I don't think I can manage to do that with my other modules that require lots of illustration also. So what I came up with, I think I'm going to make it as a storybook, only for certain scene, which from the illustration we can see the movements of each parts. The guts of making a classical folklore came into mind.
Back when I did my game studies module, there's an exercise where we need to describe a chosen game, and my chosen game is about folklore, and I read the original story of the folklore back then, and I'm inspired to use it as one of my story.
What I need to do know is to chose the story I want to use.
FEEDBACKS
Week 6 (08/05/2023):
- App 2 seems so so, not really impactful
- App 3 can be done but later can only detect yourself, so not really usable.
- Can proceed with app 1, the first 1 (the card), but further improve it maybe using pop-up storybook, cards, or comics.
- Decide 1 story you're going to do
To be honest I’m not really an expert in AR thingy, and I don’t have much experience in interacting with AR app other than Pokemon Go. So it feels like an unfamiliar subject for me, something that out of my comfort zone. At this task we were tasked to ideate on our AR topic, and I kind of struggling in this part since I didn’t have anything interesting in my mind. What I reflect from this part of project, I think I need to learn and familiarize myself with More AR topics.
























Comments
Post a Comment